Hurtig hjemmeside
Din ultimative guide til den hurtigste hjemmeside
Sådan laver du den hurtigste hjemmeside i wordpress
En hjemmeside er ikke noget man bare laver når den samtidig skal være hurtig, man skal nemlig tænke sig om for at hjemmesiden er hurtigt i sit udgangspunkt og man ikke ender ud i at skulle lave mange optimeringer efterfølgende. Det er ofte dyrere at rette til frem for at lave det rigtigt fra start.

Hvordan laver jeg hurtigt en hjemmeside i 2024?
Det være svært at overskue hvad man skal være opmærksom på når vi snakker hastighed. Jeg har prøvet at lave en guide som du kan følge og bruge når den nye hjemmeside og indholdet skal laves. Jeg starter fra en ende af, med de vigtigste punkter først. Og prøver at give dig en forklaring på hvad og hvorfor. Det gør det selvfølgelig til lidt mere end en simpel checkliste, men det er nødvendigt for at du kan træffe de rette valg.
Lidt om min baggrund: Jeg er udvikler og har været det i mere end 25 år. Mit fokus har altid været Hastighed og teknisk SEO. I starten byggede jeg mit eget CMS som var langt foran wordpress og andre open source systemer på markedet. I dag udvikler jeg mest i wordpress og har lavet alt fra konvertering af sites og redesign til medlemshjemmesider og webshops – Så vil du ikke selv så kan du selvfølgelig kontakte mig og få et godt tilbud.
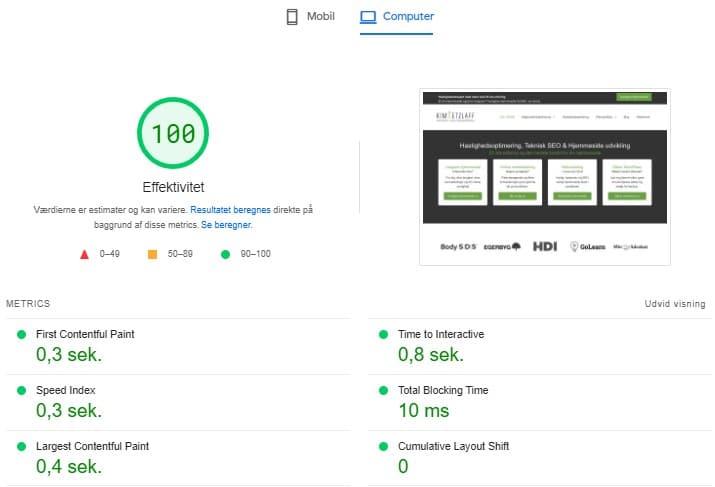
Vil du også have Danmarks hurtigste hjemmeside? Ja selvfølgelig er dit svar vel 🙂 Du kan se de virkelige hastigheder længere nede i listen. Man skal nemlig ikke bare tage en score for gode vare.


Er du klar til at få dig en lynhurtig hjemmeside, præcis som kim-tetzlaff.dk? Cool, lad os gennemgå listen nedenfor.
Når hjemmesiden bygges
Lad mig stå for din nye hjemmeside
Med mere end 25 års erfaring med udvikling af hjemmesider, har jeg prøvet lidt af hvert.
Kontakt mig for et godt tilbud på din nye super hurtige hjemmeside
Anbefalede plugins til wordpress
Du kommer ikke udenom at skulle bruge plugins i den ene eller den anden form. Så tænker du sikkert, jamen plugins gør jo hjemmesiden langsom? Og ja det gør den langsommere, men for at få en hurtig hjemmeside som man kan bruge til noget, skal man faktisk bare tænke sig om før man installerer plugins.
WordPress er reelt kun lavet til simple sites i sit udgangspunkt, så hvis man gerne vil mere, skal man også installerer lidt plugins. Her er mit bud på nogle af de must have plugins jeg vil anbefale. Mangler du et plugin? så lad Kim Tetzlaff stå for at lave det helt rigtige plugin til din hjemmeside.
Som en sidenote, undlad at installerer for mange plugins, da en hurtig hjemmeside ikke kommer til at ske med for mange plugins. Installer kun hvad du har brug for, og undersøg altid om det du prøver at lave med et nyt plugin, i virkeligheden kan lade sig gøre i temaet eller de plugins du allerede har installeret.
Hastighedsoptimeringen
Ja, selvom man bygger siden med det bedste udgangspunkt for god hastighed og derfor får en hurtig hjemmeside, vil der alligevel være noget man skal tage hånd om. Heller ikke wordpress er 100% optimeret, ej heller de plugins man installerer. Det bedste er at du optimere hastigheden når du har lavet indhold, da hastighedsoptimering jo reelt går ud på at vise indholdet så hurtigt som muligt for dine besøgende.
Som du måske kan se på ovenstående er det yderst vigtigt når man skal have en hurtig hjemmeside, at basen bliver helt perfekt. Hastighedsoptimering efterfølgende er selvfølgelig med til at gøre basen endnu bedre, men har du ikke en hurtig base, kræver det meget mere arbejde med hastigheden at optimere på den og vedligeholde hastigheden. Så en hurtig hjemmeside kræver en god base.
Vil du hellere have professionel hjælp til optimering af hastigheden?
Skal du have en hurtigere WordPress hjemmeside?
Med mere end 25 års erfaring med hastighed på hjemmesider, er jeg den første i DK til at sætte fokus på hastighed,
og den første i DK til at hastighedsoptimere hjemmesider.
Kontakt mig for et godt tilbud og få en lynhurtig wordpress hjemmeside.
Målbart og No Cure No Pay
Søgemaskineoptimering og Teknisk SEO
Når man har en hurtig hjemmeside, skal man også have besøgende ind på hjemmesiden, dette er der mange måder man kan få det. Søgemaskineoptimering er en af dem, sammen med den tekniske del som kommer i form af at hjemmesidens base er god. Nu er websitet hurtigt og derfor kan du hakke den af, men du skal også lige tjekke nogle andre ting, og have i tankerne hvad der er godt for netop din hjemmesides søgemaskineoptimering.
Ja, der er reklamer i dette indlæg
Jeg anbefaler ikke noget bare for at tjene penge, that’s a NoGo