Elementor vs Gutenberg
Blev inviteret til at lave 1 minut i Marketers Morgen Podcast, med mit tip for 2022-2023 inden for hastighed og optimering. Du kan herunder læse om lige netop det, og hvorfor du bør sadle om..
Jeg ser det ofte, og desværre er der ikke meget man kan gøre ved folks valg af editor. Men herunder får du forklaringen på hvorfor det er bedre at gå med Gutenberg frem for fx elementor.

Jeg blev bedt om af Marketers Morgen podcast at komme med mit bud på det bedste tip for 2022 inden for hastighed og optimering af hjemmesider. Fordi de nu skulle til at udgive deres afsnit nr 1000 – Stort tillykke til Anders Sagstrup og Mikael Reick –
Jeg tænkte lidt over det og valgte et område som jeg i mange år har kæmpet for og som stadig er et stort problem, nemlig at for få benytter standarden, og i stedet bruger store plugins til at gøre reelt det samme.
Marketers Morgen Podcast, er en podcast på 10 minutter som omhandler stort set alle områder inden for online marketing.
Du kan lytte til den på deres hjemmeside, på Apple podcast og på Spotify
Hastighedstippet 2022 til 1 minut marketers morgen podcast
Mit tip for 2022 omhandler hastighed på wordpress, og det problem jeg oftest møder når jeg optimere hastigheden på mine kunders hjemmesider. der bruges nemlig alt for store temaer sammen med contentbuildere som elementor, og i det hele taget brugen af elementor er for stor.
Løsningen er simpel uanset om det er en ny eller gammel hjemmeside.
Først og fremmest, brug et simpelt tema til din hjemmeside.
Det jeg oftest bruger er generetatepress premium, det er simpelt og kan alligevel en helt del ud af boksen.
I stedet for elementor så brug gutenberg blocks, eventuelt sammen med fx Kadence blocks, som giver dig ret mange muligheder for kreativ udfoldelse som ret meget minder om de ting du kan lave med Elementor.
Følger du ovenstående, vil du i de fleste tilfælde kunne opnå en 50-80% hurtigere hjemmeside.
Gutenberg kan faktisk mere end de fleste tror, så undersøg plugin markedet før du tyr til elementor og store temaer.
Lidt om hvorfor jeg siger som jeg gør
Egentlig er det ikke fordi jeg har noget imod Elementor som sådan. Men problemet er til at se og det bliver ikke bedre på trods af at jeg gennem flere år har talt imod den fremgang jeg ser.
Nu er mit ord ikke lov kan man sige, i know, men når man ser en sådan udvikling, begynder jeg personligt at tænke, hvad er det egentlig udviklere, webdesignere, såkaldte hjemmesidemagere etc. tænker når de levere sådanne løsninger til deres kunder. Ja jeg ved det ikke, og bliver forarget hver gang jeg møder det.
Jeg kunne også holde min mund, og sige ja tak til alle de kunder der kommer til mig fordi deres hjemmesider er blevet langsomme. Men vælger i stedet at prøve at opdrage på udviklerne.
Kunden har ofte en forventning om at hjemmesiden kan blive lige så hurtig som deres konkurrenter der ikke benytter elementor.
Men jeg må desværre sige, det kan ikke lade sig gøre, uden at der lægges et ret stort arbejde i det.
Så hvis man skal tænke på hvad der vil være billigst for kunden fra start, så er det at følge ovenstående råd. For det er nu engang dyrt for kunden først at få lavet en hjemmeside, for så efterfølgende at betale næsten lige så meget for en optimering, der i mange tilfælde ender ud i nyt tema og brugen af Gutenberg.
Hvad er problemet med Elementor?
Problemet med elementor er at du aldrig kan optimere den lige så meget som med et ordentligt tema og brugen af Gutenberg editor. Du vil ikke kunne opnå samme hastighed, sorry, men det er sådan landet ligger. Ja, man kan optimere nogle småting på et elementorsite, og der er da også nogle gode dele indbygget i elementor som optimere lidt på hastigheden. Men der er virkelig lang vej, og kræver en helt del undervisning i hvordan man så skal gøre det, hvad man ikke må mm.
Det er ikke et problem hvis man udelukkende har computer brugere og er ligeglad med om hjemmesiden køre smooth og hurtigt hos alle brugerne. Så skal man bare køre videre som man gør. Men vil man gerne have en hurtig side uanset enhed, så skal man tænke i andre baner.
Der hvor Elementor er virkelig dårlig er ved mobil. Ja man kan lave det hele responsivt, så det er ikke det jeg mener. Men når man gør det på den måde som de fleste gør og som Elementor lægger op til, så laves der ret mange elementer på siden som er synlig alt efter om det skal vises på den ene eller den anden størrelse.
Husk på browseren skal læse og tolke det uanset om det bruges eller ikke. Så alt du laver står i koden, hvilket ikke er godt for noget. det gør både at det er mere besværligt for browseren at tolke, html filen der hentes ned bliver stor og for ikke at tale om al de CSS og JS der typisk også følger med i købet.
Nedenfor kan du se en test af Elementors egen hjemmeside, på mobil score den ikke ret godt og hastigheden er heller ikke for god, og det er på trods af at de bruger både deres egne optimeringer og cloudflare.
Jeg personligt ville formode at Elemetor selv er dem der er bedst til at optimere deres egen løsning, men det er bare ikke godt nok. Og desværre er det samme billede på langt de fleste hjemmesider med Elementor, mobil køre bare langsomt.


Som det kan ses ovenfor på testresultaterne, så er problemet størst på mobile enheder. Men på computer er det tilforladeligt. Dog hvis man lavede den samme side udelukkende med Gutenberg, så vil man stadig på computer kunne opnå op imod 60% hurtigere hemmeside, hvor imod man på mobil vil kunne opnå op imod 80-90% hurtigere side.
Hvordan ved du det er bedre med Gutenberg?
Det ved jeg fordi jeg har konverteret en del sites fra Elementor og andre lign. Editore, til netop Gutenberg, og alle sites der er blevet konverteret har opnået denne forbedring i hastigheden, uden der var tab af hverken funktionalitet eller design. Så derfor er min mening at det kan betale sig at benytte sig af Gutenberg.
Men Kan man designe det samme med Gutenberg?
Ja i store træk kan du lave de samme ting med Gutenberg som du kan med Elementor. I hvert fald når man ser på hvilke designfeatures der bruges på de fleste sites. Der er selvfølgelig småting som du ikke kan med Gutenberg, men det er virkelig småting og reelt ikke noget som de fleste har brug for eller benytter sig af. Det kan selvfølgelig være du benytter dig af nogle af tingene, men har du virkelig brug for det?
Der hvor kæden knækker for de fleste når de ser på Gutenberg, er fordi WordPress ikke har bygget så forfærdeligt meget på den endnu, selvom de har udvidet det siden starten. Så man skal bruge lidt tid på undersøge hvilke plugins der kan det man gerne vil.
Jeg har fundet ud af at de plugins der dækker behovet ret godt, blandt andet er Kadence Blocks, som netop har mange af de samme muligheder, og er yderst mobilvenligt. Det kræver selvfølgelig du sætter dig ind i det, men sådan var og er det jo reelt også med Elementor.
Kadence blocks, kan bruges på alle temaer, men du kan få mest ud af det hvis du vælger temaer der kan udvide og erstatte områder og dele med blocks. Det kan Kadence Theme og GeneratePress.
Min anbefaling er at du bare laver en søgning i wordpress plugins, og finder de plugins som du mener dækker dit behov, og så tester dem af. Så finder du ud af hvor mange muligheder der faktisk er.
Hvad så med for store temaer?
Jo, det jeg mener er at selvom folk bruger elementor, så går de ofte alligevel med et tema der har de layout, menuer, farver, fonte etc. Som de gerne vil have. Men i virkeligheden behøver man ikke tænke så meget over lige netop det, og slet ikke hvis man benytter Elementor, da det så er den der overtager ret meget af lige netop det.
Men samtidig mener jeg også, hvad nu hvis du rent faktisk kan få et tema der er lille, simpelt og dækker 90% af hvad folk egentlig gerne vil have, og har muligheder for at udvide lidt som man nu vil uden at bruge Elementor eller et stort tema? Ja så er det jo endnu bedre for hastigheden kan man sige.
Det der er galt med store temaer, er typisk at også der bruges mange dele af designet og funktionerne heller ikke, så også der er der en del overhead. Hvilket tema du skal vælge, kan du læse om her.
Et eksempel på hvorfor det er vigtigt at gøre det rigtigt fra start
Kan tage en kunde jeg sidder med lige nu, som netop brugte et forholdsvist stort tema, sammen med Elementor, fordi det lagde temaet op til man skulle bruge. Enten det eller visual composer som er lidt det samme problem. Jeg blev hyret til at optimere hastigheden, og kom hurtigt frem til at det ikke ville kunne betale sig at prøve at optimere på den.
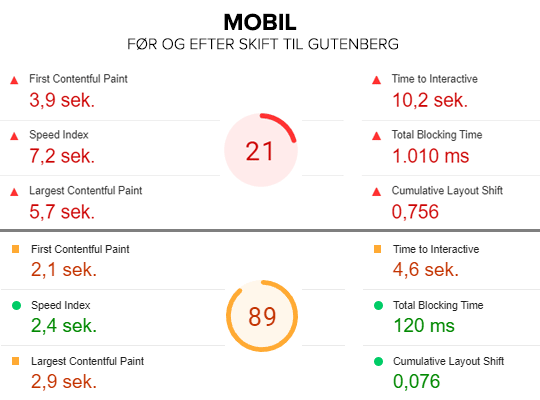
Da jeg testede siden havde den et gennemsnitscore via google Pagespeed insights mobiltest på 20,2 ud af 84 sider testet. Jeg skiftede Elementor ud med Gutenberg og Kadence Blocks, layoutede tingene på ny, og efterfølgende havde siden en gennemsnitsscore på 89,7 via mobil test. Gennemsnitsscoren på computer er helt oppe på 98.8 hvor den før lå på 68,6.
Nu siger en score jo ikke rigtig noget om hvor hurtig siden så blev kan man sige. Men det her snakker lidt for sig selv. Der er kun udført et skift fra elementor til Gutenberg.


Husk på, der er kun udført skift fra Elementor til Gutenberg blocks. Temaet er ikke udskiftet, og man kan optimere yderligere på tingene. Ja Gutenberg og andre plugins er jo heller ikke perfekte. Men det er alligevel noget af en forbedring som er til at få øje på, og som de fleste faktisk ville kunne opnå hvis man bare benytter standarden, og selvfølgelig er villig til at lære nyt.



