Optimering af billeder – billedkomprimering er nemmere end du tror
Du kommer ikke udenom at skulle optimere dine billeder hvis du gerne vil have en hurtigere hjemmeside, det er et must at optimere sine billeder. Og det er faktisk nemmere end du lige tror, især hvis du har en wordpress hjemmeside. Her fortæller jeg om simple metoder, til at optimere dine billeder på hjemmesiden.
Du kommer som sagt ikke udenom at skulle optimere på dine billeder. Selv hvis du har optimeret billederne før du oploadede dem til brug på hjemmesiden, kan der være en del at hente i forhold til hastigheden og alle de forskellige enheder og nethastigheder der findes der ude.
Hvorfor skal du optimere billederne på hjemmesiden?
Jo det skal du fordi hjemmesiden bliver hurtigere af at billeder fylder mindre, har de rette størrelser, formater, er defineret korrekt mm.
Egentlig er det meget enkelt. Alle de hjemmesider jeg har optimeret gennem tiden, har alle kunne få optimeret deres billeder på den ene eller den anden måde. I gennemsnit kunne billeder fylde 65% mindre. Forestil dig at du kommer ind på en hjemmeside man skal hente 10-15 billeder der tilsammen fylder 2-3MB, hvilket ikke er unormalt. Hvis de blev 65% mindre ville man i stedet skulle hente 0,7-1MB. Det er meget at spare, især på mobile enheder og langsomt net.
Tid til optimering
Vi starter med at se på om billederne har den rette størrelse på hjemmesiden. Har de ikke det, skal du enten gøre noget ved det, eller som minimum gøre billeder mindre sådan at de maks er den største størrelse hjemmesiden har brug for.
Du kan tjekke det ved at tilgå hjemmesiden via fx Google Chrome, og installerer en extention ved navn Image Size check, og når du besøger din hjemmeside, kan du aktiverer udvidelsen. De billeder der er fysisk for store set i forhold til deres viste størrelse, markeres med en rød ramme. dem der vises i den størrelse de fysisk er i, får en grøn ramme. Du vil opdage hvor mange billeder, der faktisk er for store fysisk.
Du kan enten gøre billeder mindre manuelt via photoshop, eller ved hjælp af plugins. Du kan også gøre det manuelt via wordpress, men undlad at gøre det da det også skaber yderligere rækker i databasen, og det vil vi ikke have. Nogle gange skal du også rette til i temaet, da temaet ofte har nogle fejl i form af at indsætte for store billeder.
Jeg bruger typisk et plugin til at lave alle billeder i den største størrelse hjemmesiden har brug for. For derefter at skabe de thumbnails som hjemmesiden også har brug for. De plugins jeg bruger er typisk:
- Functions.php eller pluginet “Simple Image Sizes” til at lave om på billedstørrelser, fjerne billedstørrelser, samt lave nye størrelser som er mere relevante for hjemmesiden
- Regenerate Thumbnails til at skabe de forskellige billedstørrelser en hjemmeside skal bruge
- Imigify til komprimering og det at gøre oploadede billeder til en mindre fysisk størrelse
Functions.php til billedstørrelser
Sådan tilføjer du nye størrelser:
// Tilføjer en størrelse der klippes i 320x180px
add_image_size( 'din-storrelse', 320, 180, true );
// Tilføjer en størrelse der er maks 320px bred og proportionel højde
add_image_size( 'din-storrelse', 320, 0);For at ændre en størrelse, kræver det at du ved hvordan den bliver lavet, hvilken funktion der laver størrelsen og hvilket plugin/tema. Du kan typisk der se hvordan de har gjort, samt om du kan ændre den.Typisk er det ikke helt så nødvendigt, da det ret ofte også er muligt at ændre størrelsen via fx plugin eller temaets indstillinger.
Sådan fjerner du en billedstørrelse (kræver du kender navnet på størrelsen):
remove_image_size( 'størrelsesnavn-du-vil-fjerne' );Regenerer billedstørrelser
Når du er færdig med at ændre og lave nye billedstørrelser, er det vigtigt at de bliver genereret på ny. gerne 100% på ny, sådan at de der er fjernet, bliver fjernet, de der er ændret bliver slettet og genereret på ny, og nye størrelser bliver genereret.
Det gør jeg typisk med pluginet: https://da.wordpress.org/plugins/regenerate-thumbnails/
Her kan du generere alle og slette de gamle. og pluginet er ret nemt at bruge.
Komprimering af billeder
Når den er færdig med at generere billederne, er det tid til at komprimerer alle billederne. Det er også ret nemt, og jeg benytter altid et plugin ved navn Imagify. Det komprimerer godt, er billigt og giver mulighed for WebP billeder også. Det fede er at det er de selv samme der har udviklet WP Rocket, som har udviklet dette plugin. Og du kan bruge det selvom du ikke har wordpress bag din hjemmeside.
!NB – Lær at opsætte WP Rocket så dit site bliver hurtigere
Sådan komprimerer du billeder med Imagify
Komprimering af billeder kan nærmest ikke være nemmere, især hvis du benytter wordpress. Så kan du nemlig bare installerer pluginet Imagify. Gå til tilføj nyt plugin, og søg på Imagify. Husk du også kan bruge online versionen hvis du bare gerne vil komprimere dine billeder.
Deres løsninger er billige og du kan endda hvis dit site er lille og har få billeder, kan du nøjes med at betale 4.99$ for at kunne komprimerer op imod 10.000 billeder. Derefter kan du køre en gratis plan for så at kunne komprimerer ca 25mb om måneden. Så ja, det er ret billigt sluppet, for at dine billeder er fuldt ud optimeret.
Når du har installeret og aktiveret pluginet, kommer dette frem:

Og du skal faktisk bare følge step 1, 2 og så 3.
Opsæt Imagify (step 3)
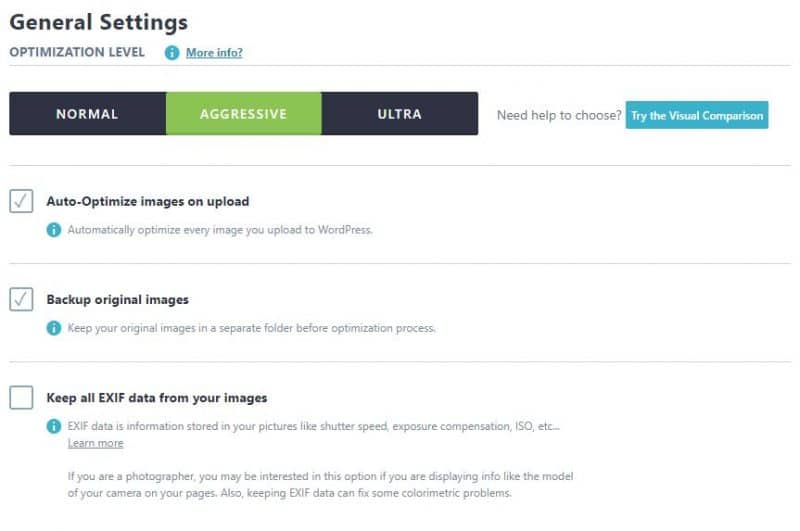
Det er rimelig nemt at opsætte imagify, og du kan reelt køre med de indstillinger som den er sat til som standard. Men du bør dog lige tænke over nogle forskellige ting.

Som du kan se kan du vælge, Normal, Aggressiv og Ultra komprimering. Min anbefaling er at du til en start prøver at sætte den til ultra, du kan nemlig altid gøre det om, eller sætte enkelte billeder til at have en Aggressiv komprimering hvis Ultra er for meget.
Tag altid en backup, da det er det der gør at du kan gå tilbage til en anden komprimering.

WebP formatet er godt til at komprimerer billeder yderligere, billeder kan virkelig blive komprimeret i dette format, uden at kvaliteten bliver for dårlig. Så det anbefaler jeg også at man aktivere. Ovenstående er den bedste indstilling, men nogle temaer kan ikke håndterer at få lavet dette om til <picture> så må du enten se på at få det ændret så temaet kan, eller også se på det at bruge Rewrites til det.
Hvilke filer skal optimeres, og skal de gøres mindre?

Her får du muligheden for at indstille hvor stor den største størrelse skal være. Selvom den fortæller dig at den største størrelse lige nu er 2048, så giver det godt hvis du også lige tjekker dine sider for om det nu også er tilfældet at den størrelse bruges nogen steder. Bruges den ikke, skal du fjerne den. Og derefter skrive et tal der stemmer overens med den største størrelse du rent faktisk bruger.
Til højre kan du se at du også kan tilføje andre biblioteker som du gerne vil have komprimeret. Det er også en god ide at få valgt det tema du benytter. Og yderligere hvis du har billeder liggende udenfor temaet, kan du trykke på add folders, så får du mulighed for at vælge de mapper som du også gerne vil have komprimeret.
Nu er du klar til at trykke på den grønne knap, og komprimerer dine billeder. Du kommer til en side der ser ud sådan:

Se selv på en side som min, kan billederne blive komprimeret ret meget, og det er ved aggressiv komprimering. Du ser sikkert at der er fejl ved nogle af billederne. Det behøver du dog ikke være bange for, da de fejl der er fordi billederne allerede er komprimeret, og ikke kan komprimeres mere ved aggressiv komprimerings mode.
Men næste step, er sådan set bare at trykke på knappen:

Og så bare vente på at den bliver færdig. Så har du et strømlinet site hvad angår dine billeder og billedkomprimering. Det er da godt ikk?
Klar til mere optimering?
Hvis du gerne vil optimerer dit site yderligere, så anbefaler jeg at du lige ser på indlægget om at opsætte WP Rocket. Det indlæg fortæller dig fra a-z hvordan og hvorledes og du får med sikkerhed et hurtigere site, bare ved at installerer det. Vil du ikke læse indlægget, men bare have WP Rocket, så tryk her.





Hej Kim
KÆMPE god artikel – Det er her man takker og bukker
Fedt med nogen der følger uddybning det helt til dørs.
Jeg takker og prøver i hvert fald at komme godt dybt i alt hvad jeg skriver 🙂