Test hjemmesidens hastighed – Hjemmeside hastighed
Web hastighed og måling af hastighed på hjemmesider
Ja der er mange værktøjer og mange måder at teste hjemmesidens hastighed. Men intet virker efter hensigten hvis du ikke kender baggrunden for de resultater der kommer frem. Jeg hjælper dig her til bedre forståelse af de forskellige tests og hvordan de bruges.

Er din hjemmeside hurtig eller langsom og ved du hvordan du tester din hjemmeside på den helt rigtige måde? hvis ikke kommer her nogle tips og forklaringer på hvordan du gør det og hvad du især skal være opmærksom på når du måler web hastighed.
For 20 år siden var hastighed en vigtig del af at lave og have en hjemmeside, mest fordi internet hastighederne var så dårlige. Men i dag er det endnu vigtigere, især fordi Google også ser på denne del når de skal rangerer hjemmesider i deres søgeresultater. Indlægget er skrevet på baggrund af flere har kontaktet mig for at høre om jeg ikke kunne komme med nogle tips til optimering af hjemmesidens hastighed. Derfor starter vi fra begyndelsen, med hvordan man først og fremmest tester og måler hjemmesidens hastighed. (Indlægget er senest opdateret 03-08-2022)
Vi starter her når vi tester hjemmesiders hastighed
Først skal man finde ud af at der er et muligt problem, dette kan typisk gøres ved hurtigt og simpelt at besøge hjemmesiden, ja det kan lyde banalt, men det er her vi starter med at tjekke hastigheden på hjemmesiden.
- Besøg din hjemmeside
Den vil typisk loade forholdsvis hurtigt, medmindre den er virkelig gal, grunden er at du sikkert allerede har besøgt din hjemmeside, og dermed ligger de fleste filer i hukommelsen. Og hvis den loader langsomt her, så kan det sandsynligt være fordi du ikke har besøgt din hjemmeside, eller også har du et problem med cache og expire headere. - Slet Midlertidige Internet Filer
Her sletter vi eventuelle cachede filer fra browseren, så du kan se på hjemmesiden som om du var en helt ny bruger. - Besøg din hjemmeside igen
Hjemmesiden vil uden tvivl loade langsommere, spørgsmålet er bare hvor meget langsommere det er. Virker det som om det er meget langsommere, så er der et problem, og det er helt sikkert flere steder. Naviger rundt på siden og evt brug en screen recorder sådan at du efterfølgende kan nærstuderer hvordan tingene loader på siden.
Test hjemmesiden visuelt
Vi tester altid siden visuelt først, vi ser på hvordan ting loader, hvad der loader, hvor meget grafik og ikke mindst om der bruges visueller preloadere, animationer eller andet i den dur. Og det gør vi fordi en side godt visuelt kan virke som om den loader langsomt, men i virkeligheden loader den ret hurtigt bag facaden.
Undgå at bruge animationer, visueller preloadere etc. Da dette også har indflydelse på oplevelsen. Husk at mange animationer alligevel ikke køre optimalt på alle enheder, og samtidig også gør a den enhed hvor hjemmesiden vises, også bruger flere kræfter på at vise og renderer det indhold.
Værktøjer til hastighedstjek
Der findes et utal af værktøjer til hastighedstjek og for at teste om hjemmesiden er opbygget så godt som muligt, men der er også forskel på hvordan de virker og hvad de reelt tester. Nogle hastighedstestere, laver dybere tests end andre og nogle har også over tid ændret sig ret meget, selvfølgelig til det bedre.
De hastighedsværktøjer som jeg bruger til hverdag:
- Google Chrome browseren (Audits, Network, Perfomance etc.)
- GT Metrix (Generelt den bedste tester efter min mening)
- Google Pagespeed insights (Udfører i dag samme tests som Audits i Chrome, dog bare både på mobil og desktop på samme tid)
- Pingdom Tools (Primært fordi kunderne tit bruger denne)
Der findes selvfølgelig mange flere og det kommer lidt an på hvad det er der skal testes, for jeg bruger nemlig også andre værktøjer til hastighedstest på hjemmesider:
- Load impact (Bruges til test af belastning, for at finde ud af hvor meget serveren kan klare, også kaldet stress test)
- WebPageTest (Mange indstillinger, Mange muligheder)
Du vil lægge mærke til at når du benytter forskellige værktøjer, vil du også få forskellige resultater. Dette er både fordi nogle hastighedstestere, fx kun tester til onload, andre tester til alt på siden er loadet færdigt. Yderligere kommer det også meget an på hvorfra der testes i verdenen og ikke mindst hvor din hjemmeside er placeret. Test for så vidt muligt så tæt på dine brugere som muligt, og gør det konsekvent over alle hastighedstest.
Husk at du ikke kan sammenligne resultatet af forskellige tests med hinanden. Derfor hvis du gerne vil se hvor meget en hjemmesides hastighed er blevet forbedret, Skal du sammenligne hastighedstests fra samme værktøj med hinanden.
Hvilket værktøj til hastighedstest af hjemmeside skal man vælge?
Jeg vil starte med at sige at når alt kommer til alt er det en smagssag, men der er dog nogle ting du lige skal være opmærksom på før du vælger dit værktøj til tests af hastigheder på din hjemmeside. For der er reelt en stor forskel på de forskellige værktøjer, og kender man ikke disse forskelle, går man også galt i byen når man så skal læse sit testresultat – Jeg personligt er mest til GT Metrix.
GT metrix (https://gtmetrix.com/)

GT metrix er en hastighedstest hjemmeside som giver mange informationer i samme test. Den tester med en kombination af egne tiltag samt Google Lighthouse. Og så tester den til siden reelt er færdig med at loade. Hvorfor du også får et testresultat som er nærmere virkeligheden end fx pingdoms hastighedstester. GT metrix findes i 2 udgaver, en gratis og en betalt løsning, hvor du selvfølgelig med gratis udgaven ikke har så mange muligheder.
- hastighedstest mobil, hastighedstest computer
- Man kan teste fra forskellige dele af verdenen
– Canada (Gratis), Dallas (USA), Hong Kong, London, Mumbai, Sydney, São Paulo - Man kan teste gennem forskellige browsere
– Firefox (Desktop), Chrome (Desktop), Chrome (Android, Galaxy Nexus) - Forskellige hastigheder
– Bredbånd Hurtig (20/5 Mbps, 25ms), Bredbånd (5/1 Mbps, 30ms), Bredbånd langsom (1.5 Mbps/384 Kbps, 50ms), LTE Mobil (15/10 Mbps, 100ms), 3G Mobil (1.6 Mbps/768 Kbps, 200ms), 2G Mobil (240/200 Kbps, 400ms), 56K Dial-up Modem (50/30 Kbps, 125ms), Custom forbindelse - Man kan optage video
- Logge ind på sider for at teste hastigheden
- Teste hastigheden på forskellige skærmstørrelser og enheder
- Tester gennem rigtige browsere og enheder
- Teste uden eventuelle reklamer
- Viser forskellige resultater
– Performance score
– Struktur score
– Blokeringstid
– CLS – Cumulative Layout Shift
– Fuld loadtid (Den tid hele siden var om at loade inklusiv alt efter onload)
– Sidens og filers størrelse
– Antal kald
– Se tid for Redirect, Connection, Backend, TTFB, First Paint, Full Paint, DOM int, DOM loaded, Onload, Fuld load, Speed Index
– Waterfall som pr. fil viser: Blokerende tid, DNS tid, SSL tid, connection tid, sende tid, ventetid, download tid, Response og request headere, filstørrelse, domæne, fuld tid for filen, onload tid mm.
– Man kan opsætte automatiske tests som køre hver time, hver dag, hver uge eller hver måned.
– Man kan se historisk data, så man kan se hvilken vej det går. Og samtidig se et gennemsnit af målingerne. - Der er en API løsning, sådan at man kan integrere det med andre ting og i egne løsninger
- GT metrix bruger godt opsatte serverløsninger til deres tests, hvilket giver et mere retvisende billede af hastigheden
WebPagetest (https://www.webpagetest.org/)

WebPagetest er ligesom GT metrix et værktøj som går meget i dybden og kan nogenlunde det samme. Den har dog langt flere lande og byer hvorfra man kan teste sin hjemmeside end fx GT metrix og pingdom tools. Den store forskel fra GT metrix og pingdom tools er følgende:
- Benytter sine egne regler for den score/grade en hjemmeside får
- den har lidt flere hastigheder at teste på
- Flere indstillinger og derfor mere nørdet, og for mange mere uoverskuelig
- Alle kan hoste en testserver, hvilket betyder at der her kan være stor variation i resultatet af en test, da serveren kun behøver at overholde nogle minimums krav.
Pingdom Tools (https://tools.pingdom.com/)

Pingdom har flere services man kan tage brug af, men lige nu er det hastighed vi har med at gøre, og dette kan den også teste. Den er lidt mere simpel end GT metrix, men har nogenlunde de samme muligheder og findes også i en gratis og betalingsudgave. De store forskelle på GT metrix/webpagetest og Pingdom tools er følgende:
- Pingdom stopper sin test ved onload
- Pingdom kommer ikke med en tid på RUM speed index.
- Lokationerne i verdenen man kan teste fra er ret få
- Pingdom kan ikke teste på forskellige hastigheder
- Pingdom tester ikke på mobil
- Pingdom understøtter ikke HTTP/2
Nu tror jeg du er klar til at vælge det værktøj du helst vil bruge når du skal teste hjemmesiden hastighed.
Waterfall lær at læse det korrekt
Waterfal på de forskellige testværktøjer er opbygget på nogenlunde samme måde, dog ser de lidt forskellige ud rent grafisk. Nemmest at tyde er GT metrix og Pingdom Tools, da de er ret simple, mens webpagetest gør designdelen noget mere kompleks og med alt for mange grafiske elementer som bare er med til at forvirre.
Blocking
Noget blokerer, for at kaldet kan blive foretaget. På dette tidspunkt ved browseren at den skal hente en fil, men den kan bare ikke få lov til det. Typisk er det fordi noget javascript eller css lige skal tolkes først. Men det kan også være at max antal connections er nået og browseren lige skal vente på at filer er hentet ned.
DNS/DNS Lokup
Den tid som bruges på at tjekke DNS for domænet der skal connectes til. Dette sker fordi domænet ikke bare kan blive kaldt og besøgt, uden at browseren kender den reelle adresse. Domænet er bare et navn, men navnet peger på en server som har en IP. Denne ip skal hives fat i og bruges før en connection kan foretages. Denne kan være falsk positiv, så foretag altid flere målinger før du konkludere at noget er galt her. Husk at det ofte er eksterne filer der bonner ud her, så overvej i nogle tilfælde at hoste filen selv.
Connecting
Den tid der bruges på at connecte til serveren, denne kan også inkluderer SSL hvilket typisk er længere om det end en normal forbindelse.
Sending
Den tid der bruges på at sende kaldet til serveren. Dette er typisk at man sender en header info til serveren. fx om hvilket domæne man vil have fat i, hvilke ting man understøtter i browseren, og en masse andre data som serveren skal tolke på for så at sende det tilbage til din browser
Waiting/Wait
Typisk den tid der bruges på serveren. Dette kan være PHP der lige skal lave nogle ting inden den kan sende noget tilbage til browseren. Denne er typisk høj hvis der er noget galt i løsningen eller på serveren. Hvis serveren fx er belastet eller den løsning (WordPress, tema, plugins, hjemmesiden) der kører på serveren er for krævende, eller bygget forkert. jo lavere Wait, jo lavere belastning af server, og jo hurtigere en side får man.
Recieving
Den tid det tager at hente det man har efterspurgt fra serveren. Er det fx store filer, vil den være lang, mens hvis det er små filer som fx et logo, så bør den være meget kort.
Alle de samlede resultater:
TTFB
Den samlede tid som der bruges på at hente det første kald. Tiden er målt fra du efterspørger en side til den første byte er sendt til browseren. Time To First Byte. Dette er den tid det tager for at få den første byte af html dokumentet som sendes til browseren.
Hvis TTFB er høj kan det skyldes mange ting. Det kan fx være en dårlig server, for mange plugins, for dårligt kodet site, For stort tema, for krævende et site, manglende HTML cache og meget mere. for at undersøge hvad og hvor det går galt, kræver det større indsigt i programmering af hjemmesider. Og for mig at forklare det kræver mange flere indlæg.
First Paint
Her begynder browseren at renderer hjemmesidens design
First Contentful Paint
Her tegnes den første streg i browseren. Det er typisk et billede eller andet som visuelt bliver synligt
DOM Interactive (Document Object Model)
Al HTML er nu blevet loadet og fortolket, og DOM er nu blevet bygget.
DOM content Loaded/ DOM ready
Browseren fortæller at DOM er klar nu. Herefter begynder meget javascript at blive fortolket. fx jQuery arbejder tit her.
Onload
Det er på dette tidspunkt hvor browseren er færdig med at behandle siden, og det tidspunkt hvor billeder, css osv er færdig med at blive downloadet.
Fully Loaded
Det er her både GT metrix og webpagetest stopper deres målinger. Og at denne er høj, betyder ikke at hjemmesiden er langsom, men at der er nogle ting som loader senere, eller er længere tid om det. Typisk er det ting som loader i baggrunden som vises på den tid fra onload til Fully loaded. Altså ting som overfor brugeren ikke har nogen indflydelse for den reelle hastighed.
RUM Speed Index
Tallet her indikerer hvor hurtigt siden var visuelt synlig over folden. Typisk måles dette med video men nogle testere bruger også javascript stedet for. Tallet her skal være så lavt som muligt, da det samtidig betyder at hjemmesiden er ret hurtig og yderligere indikerer at siden er klar til brug allerede der. fx for kim-tetzlaff.dk er denne på omkring 300ms.
Hvordan læser man hastighedstesten?
Der er nogle parametre som man hurtigt kan tjekke.
- Tjek om filnavne har querys i enden, disse skal fjernes for at kunne caches 100% korrekt. ses tit på billeder, css og js filer. fx fil.js?ver=123
- Fylder sitet meget? så tjek hvilke filer der er store. som eksempel, skal billeder helst ikke fylde mere end 100kb
- Er der nogle filer med lang Waiting/Wait, så kunne noget tyde på at der sker mere bag facaden og dette skal tjekkes. Kan også tænkes at der mangler noget caching
- Er Speed index høj (over 1-2 sekunder), kan det tyde på at noget blokerer for renderingen. Fx baggrundsbilleder, css filer, js filer som ikke loader asynkront. Husk for at optimere netop denne, skal man optimere på renderingstiden, og dette gøres blandt andet ved at loade js og css asynkront, og yderligere huske at css der skal bruges til at vise indholdet over folden, skal være i html dokumentet.
- Hentes der mange filer? så tjek om de filer fx er billeder, css og js filer som godt kan loade senere når de skal bruges. fx lazy load
- Loades der mange filer fra eksterne kilder, fx FB pixel, Google Analytics etc. Så tag et kig på at få disse elimineret sådan at det hentes lokalt fra serveren
- Er der nogle filer der returnerer 404 eller redirecter, disse skal fjernes sådan at de ikke forsinker gengivelsen
- Ser det ud som om at filer hentes i klynger? så skal du have fat i din host, da de så har en begrænsning på hvor mange filer der må hentes på en gang.
- Er der nogle tomme filer der hentes? så fjern dem fra siden, da de ikke er nødvendige. tomme filer skaber bare flere kald. Dette er tit css filer som er tilknyttet dit child theme.
- er der mere end et kald til roddomænet? fx hvis der er 2 kald til https://kim-tetzlaff.dk/ kan det tyde på at noget er galt og der hentes forkert data i en fil
Der er selvfølgelig mange flere ting man kan se efter, det vigtigste at tænke er småt. Det er rigtig tit temaet den er gal med når noget er galt. Enten er det programmeret for dårligt, eller også har det alt for mange funktioner som ikke bruges. Fx ser jeg tit at både bootstrap og visual composer bruges. Begge har layout muligheder, hvorfor så ikke fjerne bootstrap helt og få en rendering som er hurtigere?
Google Pagespeed Insights
Google har lavet nogle testværktøjer, det man dog lige skal have i mente er at de forskellige hastighedstests som angiver en score baseret på netop Google Pagespeed, typisk benytter en ældre version/API som ikke har ændret sig meget siden starten, og som er fyldt med fejl set i forhold til nuværende standarder og set i forhold til at den gamle google pagespeed insights kun meget overfladisk tester. De ting der findes af fejl her, kan dog stadig bruges som en pegepind, men de kan ikke bruges til at sige om en side er hurtig eller ikke.
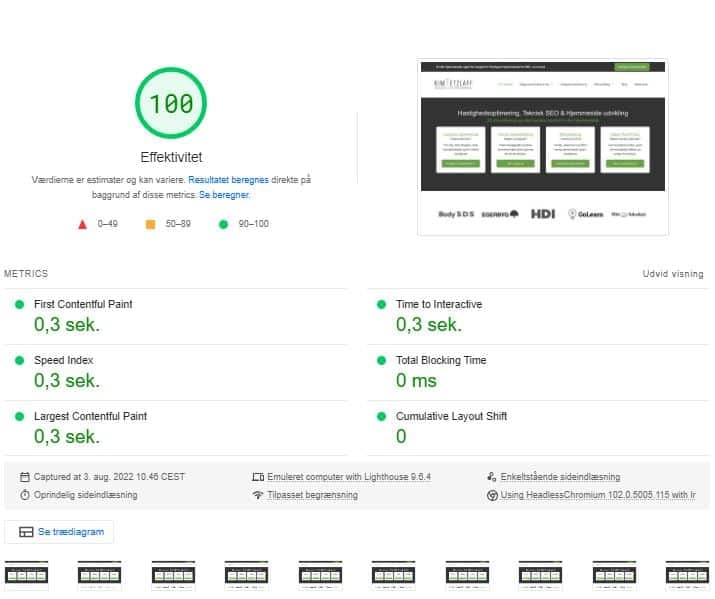
Derimod i dag er der kommet andre boller på suppen hos Google. De har taget deres værktøj fra Google Chrome, og smidt den ind i stedet for Den gamle Google Pagespeed insights. Dette er yderst positivt da den gamle reelt kun kunne bruges som en pegepind og ikke som en test der reelt kunne bruges til noget. Den nye ser ud sådan i dag:


Den tester på over 25 ting og den gør faktisk et godt stykke arbejde her. Jeg personligt kan godt li at de nu har oppet sig her og lavet en hastighedstester som rent faktisk kan bruges nogenlunde både til hastighedstest mobil og hastighedstest computer. Hvorfor nogenlunde? jo fordi selvom den score der nu kommer, ikke er baseret på de ting den finder, men i stedet den hastighed de kommer frem til. Så er der alligevel noget du skal være obs på i denne forbindelse.
Den hastighed de kommer frem til er emuleret, altså er det ikke den reelle hastighed men en hastighed set ud fra nogle parametre som fx nedsat CPU, nedsat netværkshastighed mm. Det er dog stadig bedre end deres gamle tester, som udelukkende kunne bruges som pegepind – Og et held for de SEO folk/eksperter som om den gamle tester sagde at man kun skal gå efter en høj Google pagespeed score, selvom den både kunne blive snydt og ikke kunne bruges til andet end en pegepind. For nu har de endelig et salgsværktøj, som er reelt og kan bruges.
Er du nysgerrig har jeg faktisk skrevet nogle indlæg i sin tid om netop den problematik med den gamle Pagespeed insights:

De eneste hastighedstestere som bruger Google Pagespeed insights nye tester, er WebPageTest og GT Metrix. WebPageTest tester dog også på andre ting i samme forbindelse, som ikke har med hastighed at gøre. Så en lav score der er noget der lige skal tages med et grand salt. For den tester fx også lidt på teknisk SEO og andre elementer som intet har med hastighed at gøre. Så tjek den lige før du konkluderer at scoren er lav. Jeg personligt bruger Google Pagespeed insights som et selvstændigt værktøj.
Yslow pagespeed tester
Yslow er ligesom den gamle Google pagespeed insights, Den tester på nogle specifikke parametre hvor nogle er forældede. Det er en tester som yahoo har lavet og det er set i forhold til deres regler. Man skal ikke lægge for meget i den, men ySlow kan dog bruges som pegepind på nogle fronter.
Google Analytics (Page Speed)
Dette er ikke et testværktøj, men et analyseværktøj. Den har fået indbygget en analyse af brugernes hastighed, og man kan via sin Google Analytics opsætning på hjemmesiden, definere hvor stort et sample man gerne vil have, altså hvor mange brugere man gerne vil have målt sidehastigheden på. Det gode ved dette værktøj er at man kan gå lidt mere ned i detaljer i forhold til fx hvor brugeren kommer fra, og endda også i forhold til landsdel i DK.
Men skal man få noget ud af dette forholdsvis avancerede værktøj, kræver det enten at man selv ved noget om Analytics, eller man har en ved hånden som kender til det og kan finde ud af at trække da rigtige data baseret på dem du henvender dig til, husk på hastighedsoptimering er først og fremmest til for brugerne af sitet, og det er typisk din målgruppe.
Konklusion
Det kan bestemt betale sig at få optimeret hjemmesidens hastighed, især over for brugeren der besøger din hjemmeside, Google og det at de tager det med i deres beregninger er kun sekundært. Hvor meget det kan gøre for hastigheden kommer helt an på hvor hurtig hjemmesiden er i forvejen, men i forhold til alle de hjemmesider jeg har gjort hurtigere, er det typisk mellem 50-80 % hurtigere.
Lad mig teste dit websites hastighed helt gratis
Få foretaget en hastighedsanalyse af din hjemmeside, og få samtidig et uforpligtende tilbud på hastighedsoptimering.
Uanset om du måtte have en langsom Woocommerce webshop eller bare en almindelig wordpress eller custom hjemmeside.
Så er vi specialister i hastighed – også din side kan optimeres




Min hjemmeside køre rimeligt, men kæmper med hurtigere svar tider fra serveren, som er mit største problem, de sidst fejl skal jeg nok få rette, mit mål er at komme ned under de 200 ms som google vil have, kan det lade sig gøre, køre med Woordpress tema, som jeg har lavet lidt om.
Ved godt at der stadig er nogle små kodnings fejl, dem skal jeg nok få rettet