Fjern gengivelsesblokerende javascript og css fra indholdet over skillelinjen – Pagespeed Insights
JavaScript og CSS er godt til mange ting, og noget som virkelig kan skabe nogle gode ting på en hjemmeside. Men at bruge Javascript og CSS, har også en bagside hvis man ikke tænker sig om.
Google PageSpeed Insights – Del 3
At fjerne gengivelse blokerende javascript og CSS fra indholdet over skillelinjen også kaldet render-blocking – først hvad er JavaScript og CSS? Det er noget man typisk ser indsat imellem head tagget i et html dokument (HTML er den type kode din hjemmeside spytter ud, så ja stort set alle hjemmesider består af et HTML dokument). Javascript og CSS er klient siddet, forstået på den måde at før der reelt bliver gjort noget med det, skal det hentes ned og fortolkes på brugerens computer i deres browser. Css bruges til at designe hjemmesiden med, mens javascript typisk bruges i forbindelse med interaktion på siden.
Det er derfor ikke på samme måde som med serversidekode som jeg skrev om i del 2, og som omhandlede reducering af svartid. Men serversidekode bliver fortolket på serveren og derefter smidt ud til brugeren i form af HTML.
Hvad er gengivelsesblokerende Javascript og css?
Nogle tror at det der bliver skrevet i Google PageSpeed Insights, er at JavaScriptet eller CSS filen er blokkeret, og dermed ikke loader. Dette er ikke tilfældet. JavaScriptet og CSS filen er blokerende. Altså loader det, men blokerer for at andet på siden bliver arbejdet med så længe de loades og fortolkes. Når browseren er færdig med at fortolke elementet, går den videre til næste element på hjemmesiden.
Før vi begynder, lad os få en grundlæggende forståelse af, hvad gengivelses blokerende JavaScript og CSS betyder. Når en browser indlæser en webside, kan den derfor ikke fortsætte med at vise indholdet før den har hentet og eksekveret eventuelle JavaScript- og CSS-filer, der er angivet i indholdets skillelinje. Dette kan forsinke indlæsningstiden for dine sider, især hvis der er meget JavaScript og CSS involveret.
Så man kan reelt sige at hvis din eksterne javascript/CSS fil bliver hentet ind allerede imellem head tagget, eller lige efter det startende bodytag. Så er det i sit udgangspunkt blokerende. Det samme gælder faktisk også inline javascript, det er også blokerende i sit udgangspunkt.
Dette er fordi inline JavaScript skal fortolkes og JavaScript + CSS filer som sagt skal hentes ned og fortolkes, og dette stopper altså renderingen af sitet, og lader resten af sitet vente på sig til dette er færdig med fortolkningen.
Hvad er rendering?
Det er vigtigt at forstå hvad rendering er, da det giver et meget godt billede af hvorfor et javascript eller en css fil i sit udgangspunkt er blokerende, hvis det fx indsættes mellem head taggene.
Når en hjemmeside hentes ned, hentes der et HTML dokument, hvori der er det man kalder HTML kode. Det kunne se ud sådan:

Der er både en CSS og javascript fil, og ydermere bliver der hentet et billed ind som indhold. Men når dokumentet er hentet ned, så begynder browseren at fortolke. Dette gør den som et træ, også kaldet dokument træ eller DOM tree.
Det vil sige den starter med at se, her har vi <html></html> inde i den er der først <head></head> og derefter <body></body>. Og da browseren fortolker fra toppen og ned, vil den først starte med at se på head hvori CSS og Javascript jo også bliver hentet ind. Det betyder så at mens det bliver gjort, venter den med at fortolke det der er mellem body taggene. Men når den er færdig med at fortolke det der er i head, så går den videre med at fortolke body, og her finder den så billedet, der i øvrigt ikke er blokerende, men som skal hentes ned.
Hvordan kan man gøre Javascript og CSS ikke blokerende?
Processen og hvad man gør, er forskellig alt efter om vi snakker Javascripts eller CSS filer. Så jeg vil dele det op i disse to kategorier.
Fjern gengivelsesblokerende JavaScript
Når nu du forstår hvad rendering er, kan man i udgangspunktet sige at første step er at få dem ned under folden, jeg anbefaler typisk, lige før det afsluttende bodytag. Og hvad sker der så? Jo javascripts er ikke længere I googles øjne blokerende. Og så er det punkt væk og af vejen.
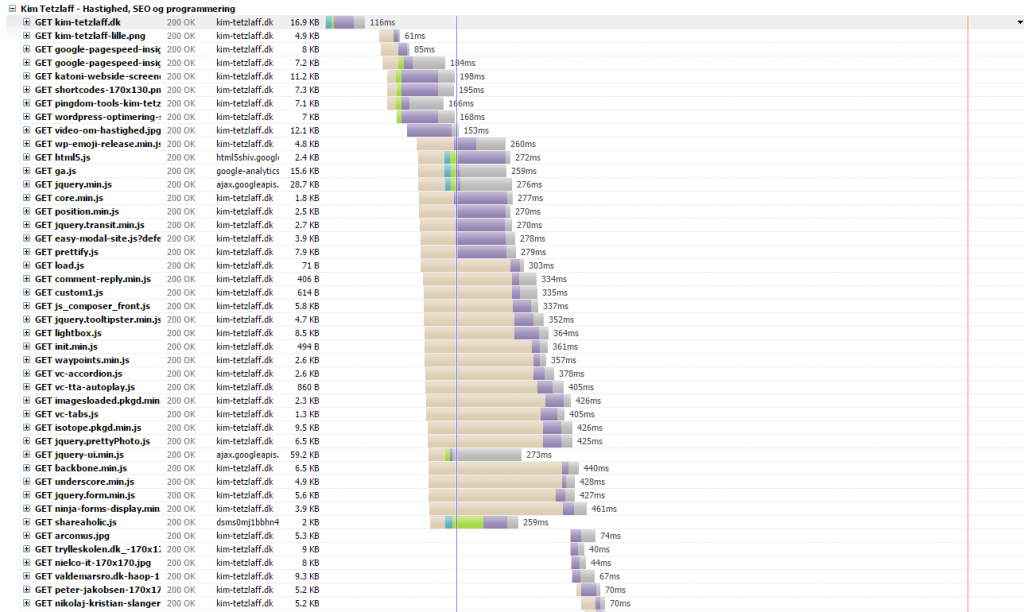
Nej ikke rigtig, for det er noget vås at sige at det ikke er blokerende, for blokerende er det, se fx herunder på billedet, hvor den loader med javascripts nede ved det afsluttende bodytag som skrevet ovenfor, og som får grønt lys hos Google. Læg mærke til den blå streg, som viser at noget blokkerer for renderingen af sitet.

Dette er jo fordi javascript i sit udgangspunkt er blokerende, uanset hvor det er placeret i HTML koden.
Men hvad kan man så gøre ved det? Jo man skal på en eller anden måde fortælle browseren af de her scripts, må du gerne vente med at fortolke, hente ned fint, fortolke nej. Det kan man gøre på flere måder. Man skal dog lige være obs på at man ikke altid kan bruge den samme metode til alle. Den vej jeg typisk vælger at det man kalder asynkron load. Det ser ud sådan:

async gør det at filen hentes mens siden bliver renderet, og filen fortolkes så når filen er hentet ned.
Defer gør det at filen hentes efter siden er renderet, og filen fortolkes når filen er hentet ned.
Og så er der den normale, som jo stopper sidens rendering, mens filen loades og fortolkes.
Nogen gange skal man bruge en kombi af alle 3, da det kommer an på hvad javascriptet indeholder og bruges til, samt hvad javascriptet er afhængig af.
Men prøv at se på dette eksempel som viser hvordan renderingen går når man fx bruger async: læg igen mærke til den blå streg.

Forskellen er stor, faktisk renderes siden 50% hurtigere end i før viste eksempel, fordi javascriptene nu ikke er blokerende mere. Husk på, Google gav det andet grønt lys selvom de reelt var blokerende stadig. Så stol ikke altid på hvad Google PageSpeed Insights fortæller dig.
Fjern gengivelsesblokerende CSS
At fjerne gengivelsesblokerende CSS, er lidt sværere, da det også indbefatter det Google PageSpeed Insights kalder Prioriter Synligt Indhold, men det vil jeg ikke komme så meget ind på her, da det er et kapitel for sig.
Det jeg vil fokuserer på er det at fjerne gengivelsesblokerende CSS, og det er der også her flere måder at gøre det på. Første skridt er at få fjernet kald til CSS filer 100%. Det vil sige at din side faktisk ikke skal hente nogen CSS filer ind på hjemmesiden overhovedet. Hvordan man fjerner dem er forskelligt fra system til system, men har du et custom, burde denne manøvre være nem. I wordpress skal man ind og kode for at fjerne de styles som bliver hentet ind, det kan du læse mere om her.
Dernæst skal du faktisk også her loade css filerne asynkront. Og dette kan man gøre via javascript, hvilken måde du gør det på er op til dig, for der er 1000 måder at gøre netop det.
Ud over det for at du undgår at siden hopper og danser, skal du lige få hele eller dele af dit hoved stylesheet (CSS) ind i head, mellem style tags. Dette er også starten på det at Prioritere Synligt indhold.
Sådan fjerner du gengivelsesblokeringen og gør din hjemmeside hurtigere
Fjernelse af gengivelsesblokerende JavaScript og CSS fra indholdet over skillelinjen
I denne guide vil jeg hurtigt fortælle, hvordan du fjerner gengivelsesblokerende JavaScript og CSS fra dit indhold over skillelinjen. Ved at følge disse trin kan du samtidig forbedre hastigheden og ydeevnen af din hjemmeside betydeligt.
For at fjerne denne blokering og optimere dit webindhold kan du følge disse trin:
Med disse trin kan du begynde at fjerne gengivelsesblokerende JavaScript og CSS fra dit indhold over skillelinjen og opnå en hurtigere og mere responsiv hjemmeside for dine brugere. Husk at regelmæssigt overvåge og optimere din hjemmeside for at sikre, at den altid leverer den bedste brugeroplevelse.
Tid 1 dag
Analyser dit websted
Undersøg din hjemmeside ved hjælp af forskellige værktøjer som PageSpeed Insights eller GTmetrix for at identificere hvilke JavaScript- og CSS-filer der blokerer gengivelsen af dit indhold over skillelinjen. Disse værktøjer giver dig også indsigt i, hvilke filer der har højeste prioritet.
Prioritér kritisk indhold
Når du har identificeret de blokerende filer, skal du finde ud af hvilket indhold der er kritisk for navigation og brugeroplevelse. Dette kan være logoer, navigationsmenuer, CTAs (Call To Actions) osv. Prioritér at få dette indhold til at blive vist hurtigere ved at flytte det til en separat, blokeringsfri fil eller ved at inkludere det direkte i HTML-koden.
Udskyd ikke-kritisk indhold
Mindre vigtige elementer som chatbots, sociale medie-widgets eller annoncebannere kan udskydes og indlæses efter at hovedindholdet er blevet gengivet. Dette kan gøres ved at bruge asynkron eller defer-attributterne i HTML- eller JavaScript-koden.
Minimer filer
For at reducere antallet af filer der skal hentes, kan du minimere dit CSS og JavaScript ved at fjerne unødvendig whitespace, kommentarer og linjeskift. Derudover kan du også samkøre dine CSS- og JavaScript-filer for at reducere anmodningsrunden til serveren.
Udsæt indlæsningen af mindre vigtigt CSS
Ved at tilføje attributten “media” til dine CSS-filer kan du under skriveblokering udsætte indlæsningen af mindre vigtigt CSS. Dette vil tillade dit primære indhold at blive gengivet først, mens dit mindre vigtige CSS indlæses senere.
Brug lazy loading
Hvis du har billeder eller videoer på dine sider, kan du aktivere lazy loading for at udsætte indlæsningen af disse ressourcer, indtil de bliver synlige på skærmen. Dette kan gøres ved at tilføje “loading” -attributten til dine -tags eller ved at anvende specialiserede JavaScript-biblioteker.
Cache din HTML, CSS og JavaScript
For at forbedre indlæsningshastigheden bør du sørge for at cache dine HTML-, CSS- og JavaScript-filer. Dette vil tillade browseren at genbruge filerne, når en bruger navigerer fra en side til en anden på dit websted.
Brug et Content Delivery Network (CDN)
Ved at levere dit indhold via et CDN kan du reducere den geografiske afstand mellem brugere og servere, hvilket kan fremskynde indlæsningstiden. CDN’et vil gemme og levere dine CSS- og JavaScript-filer fra forskellige servere rundt om i verden for at optimere ydeevnen.
Test og overvåg
Efter at have implementeret disse ændringer er det vigtigt at teste og overvåge din hjemmeside for at kontrollere, om der er nogen forbedringer i indlæsningstiden og ydeevnen. Brug værktøjer som Google Analytics eller Webpagetest.org for at måle og analysere resultatet af dine optimeringer
Udbud:
- Computer
Værktøj:
- Google Pagespeed Insights
- GT Metrix
- WP Rocket
Hvor hurtig er din hjemmeside?
Få foretaget en hastighedsanalyse af din hjemmeside med udgangspunkt i den måde Google tænker. 25 års erfaring med hastighedsoptimering og få et godt tilbud på optimering.
Jeg foretager altid tests via mobile enheder da det både er gennem mobil Google kigger og crawler, men også fordi besøgende i højere grad bruger mobilen når de søger.
Loader formen






Hej Kim
det var en god læsning. Men det jeg lige står og mangler et svar på, kommer du ikke nærmere på… desværre. Det er hvordan jeg fjerner gengivelsesblokkerende css. Kan du uddybe det med nogle eksempler. Jeg bruger selv prestashop.
mange tak
Jonas
Det eneste du reelt skal, er at loade en ekstern fil via javascript. Det kan se ud på mange måder, og der er mange måder netop at loade en ekstern fil på. en søgning på Google Giver ret mange resultater, hvad der virker i din løsning, eller hvad der virker for dig. Kommer jo an på hvad du selv kan og ikke kan. Fælles er dog, at du skal loade dem via javascript, og at de skal deaktiveres i prestashop, sådan at du ikke både loader dem via link tag og via javascript.
Hej
Tak for dit indlæg.
Ved du om der findes nogle addons der gøre det her for en ??
Vh Dan
Der findes mange plugins, men de fleste gør det ikke til fulde, men i stedet gør som jeg beskriver lige er nok til at Google giver det grønt lys. Det er også klart, da det ikke er muligt at lave et plugin som bare gør det der rent faktisk skal til, pr automatik. Så derfor kræver det altid noget manuelt arbejde og ikke mindst tests.
Hej Kim,
Tak for dit indlæg om fjernelse af gengivelsesblokerende JavaScript og CSS. Jeg har lige et spørgsmål angående dette: Hvad er nogle af de mest effektive metoder, du har fundet til at styre prioriteten og rækkefølgen af indlæsning af disse ressourcer for at maksimere sidehastighed og ydeevne?
På forhånd tak for din ekspertise!
Venlig hilsen, Kristian