doc24.dk – Hastighedsoptimering af wordpress hjemmeside – Case
Nu skal der foretages en hastighedsoptimering af doc24.dk, denne side er i sit udgangspunkt rimeligt bygget og ret få plugins. Dernæst er den blevet optimeret med WP Rocket, som typisk er det plugin jeg selv bruger når jeg har optimeret en del på tema, plugins og hjemmesiden generelt. Dernæst er der foretaget nogle optimeringer på temaet som blandt andet loader css og js i bunden, loader js asynkront og meget mere.
Til dem der ikke helt ved hvad WP Rocket er, så er det et plugin til at optimere på hastigheden. Jeg selv ser det som et plugin til at optimere yderligere efter man har optimeret på sitet. Altså fx bruge det til at lave nogle mere generelle hastighedsforbedringer på sitet frem for de mere dybe optimeringer.
Doc24.dk er ikke det jeg vil kalde en langsom hjemmeside, den ligger i den hurtige ende. Men som altid er der mere at gøre for hastigheden, og derfor hyre de en hastighedsekspert som mig, til netop at optimere på hjemmesidens hastighed.
Det der er det specielle ved doc24.dk er at de har 3 primære områder som skal optimeres.
- Forsider og andre sider som kan caches via det der kaldes pagecache/html cache
- søgeresultatsider. som er deres primære indgangsvinkel til at finde det man søger på siden
- blogsider som har anden type indhold end de andre, og typisk er de sider folk lander på fra Google
Især søgesiden er en side som ikke can caches på samme måde som de andre sider, og derfor skal der anden optimering til for at kunne få denne til at køre som smurt i olie. Og da siden i sit udgangspunkt ikke kan caches, da det jo er en søgeresultatside, så betyder det også at når der søges, rammes performance for hjemmesiden, og derfor er det blandt andet her jeg skal sætte ind.
Hvad var der galt med hastigheden?
Jo altså for at starte fra en ende af, så var der både noget galt med versioner af eksempelvis WP rocket, det var en gammel udgave som helst skulle opdateres. derudover var der noget galt i disse områder:
- Gengivelsesblokerende elementer på sitet, herunder css, js og eksterne js filer
- Gammel kode som ikke blev brugt mere, eller ikke skulle bruges
- Dårligt komprimerede billeder
- CSS som ikke blev brugt og blev loaded selvom det ikke blev brugt
- CSS som loadede på sider som ikke havde brug for denne CSS
- Manglende lazyload på billeder under folden
- Manglende komprimering af js og css
- Brug af mange lokale fonte, som var store og først blev hentet meget sent
- Manglende html cache på blandt andet søgeresultatsider
- Manglende browsercache, på grund af custom kode i htaccess
- Brug af javascript som skabte reflow
- Brug af GTM til ændringer på siden i form af analytics, knap ændringer etc, som resulterede i reflow (ReRendering af sitet)
Hjemmesiden var jo som sagt ikke en langsom hjemmeside, på trods af ovenstående fejl.
Før og efter målinger af loadtiden
Alle førtests er som det kan ses på de grønne pile op, ikke ligefrem de dårligste af de tests der er foretaget. Det er tests viser hastigheder etc. som er bedre end den dårligste test foretaget.
Loadtider og scores på forside
Loadtid GT Metrix før
TTFB: 144ms | DOM int: 600ms | First Paint: 700ms
Contentful Paint: 700ms | Onload: 2.5s | RUM Speed Index: 1184
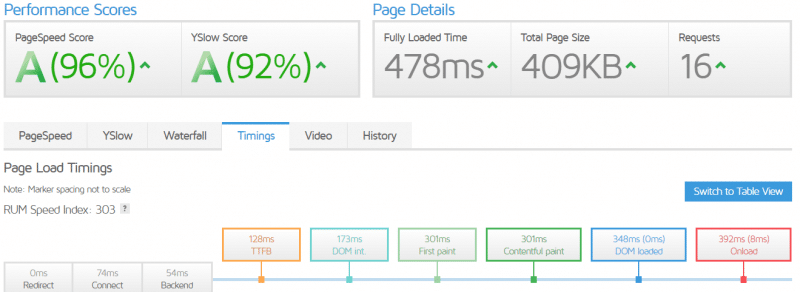
Loadtid GT Metrix efter
TTFB: 128ms | DOM int: 173ms | First Paint: 301ms
Contentful Paint: 301ms | Onload: 392ms | RUM Speed Index: 303
Google Pagespeed insights før

Mobil

Computer
Google Pagespeed insights efter

Mobil

Computer
Loadtider og scores på indlæg
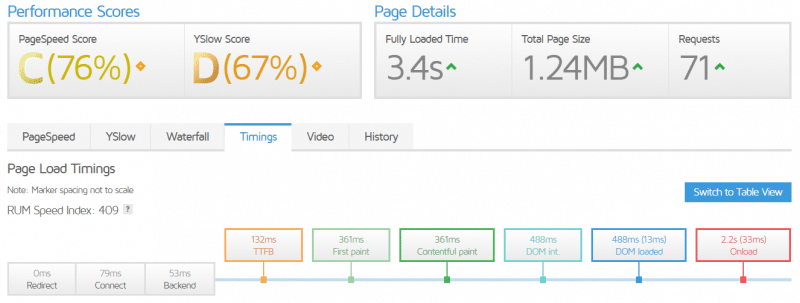
Loadtid GT Metrix før
TTFB: 132ms | DOM int: 488ms | First Paint: 361ms
Contentful Paint: 361ms | Onload: 2.2s | RUM Speed Index: 409
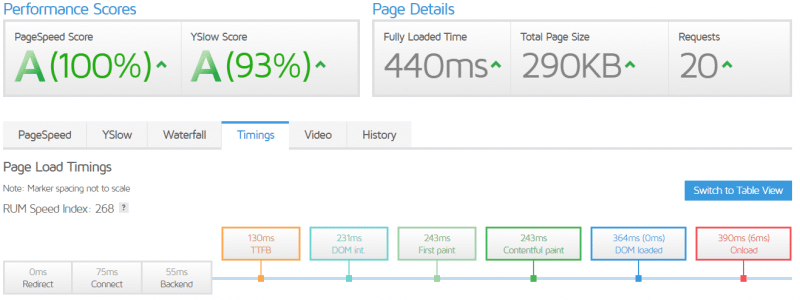
Loadtid GT Metrix efter
TTFB: 130ms | DOM int: 231ms | First Paint: 243ms
Contentful Paint: 243ms | Onload: 390s | RUM Speed Index: 268
Google Pagespeed insights før

Mobil

Computer
Google Pagespeed insights efter

Mobil

Computer
Loadtider og scores på søgeresultatsider
Loadtid GT Metrix før
TTFB: 600ms | DOM int: 800ms | First Paint: 800ms
Contentful Paint: 1000ms | Onload: 2.3s | RUM Speed Index: 833
Loadtid GT Metrix efter
TTFB: 223ms | DOM int: 164ms | First Paint: 173ms
Contentful Paint: 173ms | Onload: 319ms | RUM Speed Index: 223
Google Pagespeed insights før

Mobil

Computer
Google Pagespeed insights efter

Mobil

Computer
Om forbedringerne
Generelt kan man sige at de største fejl på denne hjemmeside, var der der blev brugt en masse javascript til både at styre nogle forskellige ting, men også til at indsætte og flytte på html elementer. Det gør blandt andet at browseren igen skal fortolke og designe, hvilket tager tid. En anden stor fejl var også at script tiden var høj, altså den tid som browseren skulle bruge på både at læse, fortolke og bruge javascript koden. Det var blandt andet fordi der blev loadet en masse javascript, som ikke blev brugt.
Og ja så var der jo alle de andre ting som også nævnes ovenfor.